Time: 1 month (80 hours)
Role: End-to-end UX/UI designer
Team: 2 individuals - myself and mentor
Tools: Figma
Platform: Mobile and Desktop
Challenge
DJs not having an all in one platform to connect with one another, find inspiration, and book shows.
solution
Creating a brand and platform for DJs to show their music, network, connect with one another, and book shows.
Potential IMPACT
Increase in user engagement
Improvement in DJ Community
Increase in user retention
Design Process
Empathize
Research goal
Identify pain points and user journey that DJs experience when finding inspiration for mixes, organizing music, networking, and connecting with other DJs.
Competitors
SOUND CLOUD
SPOTIFY
DICE
SHAZAM
competitive insights
-
Opportunity to develop a better method to connect with people in the DJ community.
-
Opportunity for effective data gathering to utilize for the customer experience to have a more personalized journey.
-
Opportunity for strategic partnerships to produce intentional events and increase overall user satisfaction and retention.
User Interviews and findings
I interviewed four DJs each varying in skill level from professional to novice, they also played a range of music genres. I asked them about their experience DJing; from setting up time with a venue to preparation, how they find inspiration, how they stay organized, and pain points they have.
4 out of 4 interviewees said that getting payment after their set is a pain point.
100%
3 out of 4 interviewees said that they wish they had better organization for all their DJ related information.
75%
Impactful ideas
-
I’d like to explore ways to help new DJs find their like-minded community.
How might we eliminate barriers to entry for new DJs and established DJs to come together and thrive in their community?
-
I’d like to explore better ways to have a centralized place for inspiration for new mixes.
How might we have a place where DJs can find new music to get inspiration from for new mixes? How might we eliminate bias to listen to new music?
-
I’d like to explore better ways for people in the DJ community to communicate and connect.
How might we create platform to have proper communication with DJs? How might we ensure that the proper steps are completed for all parties?
define
My process from start to completion involved a linear and iterative approach. Utilizing my user interviews to ideate and define the impactful ideas to explore solutions for.
User Personas
I created two user personas one expert and one novice. Sasha is the expert with many years of experience and Sophie is the novice who wants to gain more experience.
overview
Looking for
They are both looking for the best venue, organized communication, and networking.
Advanced DJ
“I want to have an organized place to show my sounds and book shows with ease.”
Novice DJ
“i want to network and find people in the community and find venues that host new djs.”
Advanced dj
-
Motivations
Motivated to have the best DJ performance. Loves house and techno sounds and wants to curate the best night for their audience. Loves to be organized and involved with planning the event.
-
Core Needs
Sasha needs to be able to find the best venues and coordinate with them to curate the best experience fo her audience. She needs all the information organized to know what she needs to prepare.
-
Pain Points
Finding the best venues to play with as Sasha has a very busy schedule. Communicating effectively and efficiently to ensure the best experience for her and the audience she is playing for.
Novice dj
-
Motivations
Motivated to become skilled and play at big venue spaces. Sophie wants to one day produce her own music and share with the DJ community. She wants to grow her network and connect with DJs.
-
Core Needs
Sophie needs to find venues that will take her as the opening set to grow her network and learn how to play in front of audiences. She needs information to connect with venues and organize her payment.
-
Pain Points
Finding the right place to play at that does not take advantage of her as Sophie is starting out and wants to find the right network and connect with people in the industry to start her career.
Solution
Create an MVP responsive desktop and mobile app that allows DJs to create a presence online and connect with one another.
Ideate
With the personas and must have features defined the next stage was ideating the reality of HAUS and how it would satisfy the user needs.
Sitemap
Using Fig Jam I created a sitemap for HAUS. The top navigation bar organizes the main features of HAUS. Further categorizing into the pages that the user would utilize in their task flows.
user flow
user flow 1: Finding new djs
Finding new DJs outlines what Sasha would most likely want to do on HAUS - finding inspiration for her sets in a streamlined and organized way with as little steps as possible, without opening multiple applications.
user flow 2: Booking time with mentor
Booking time with a mentor outlines what Sophie would use HAUS for: schedule a time to meet and connect and learn more about the art of DJing and become a part of the community.
task flow
The three tasks I focused on were creating profile, developing network, and developing music library. These were the user journeys that start the user off with the platform.
Using Fig Jam I created the task flow for creating your profile. This flow is essential to starting the user’s experience with the platform and it involves a step for personalization that is optional but helps the user develop their identity on the platform from the start.
creating profile
Developing your network was another essential task flow. This is where the user can find new DJs and add them to their network. Ideating on the steps to take to find what the user is looking for and supply them with the ability to achieve their goal.
developing network
Lastly, developing the user’s music library is an essential task flow for the user to build their music library, find inspiration, and make a playlist. This flow was developed with the user having multiple access points to get to their end result and bring the user endless inspiration.
developing music library
Lo-Fi wireframes
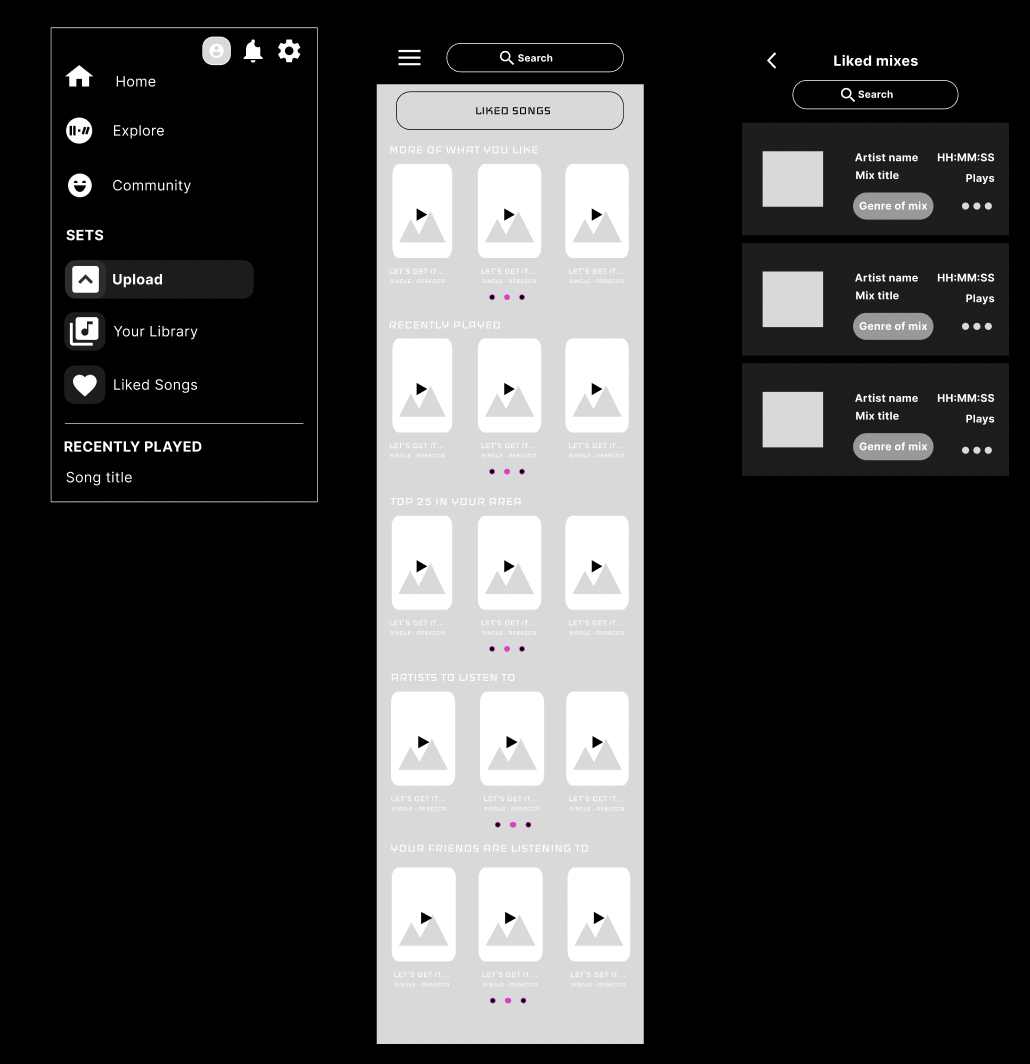
For the desktop home screen there will be stacked modules to highlight the platform. At the top there will be the navigation highlighting the main features: Explore, Community, Log In and Sign Up. The mobile version will feature the same items.
HOME
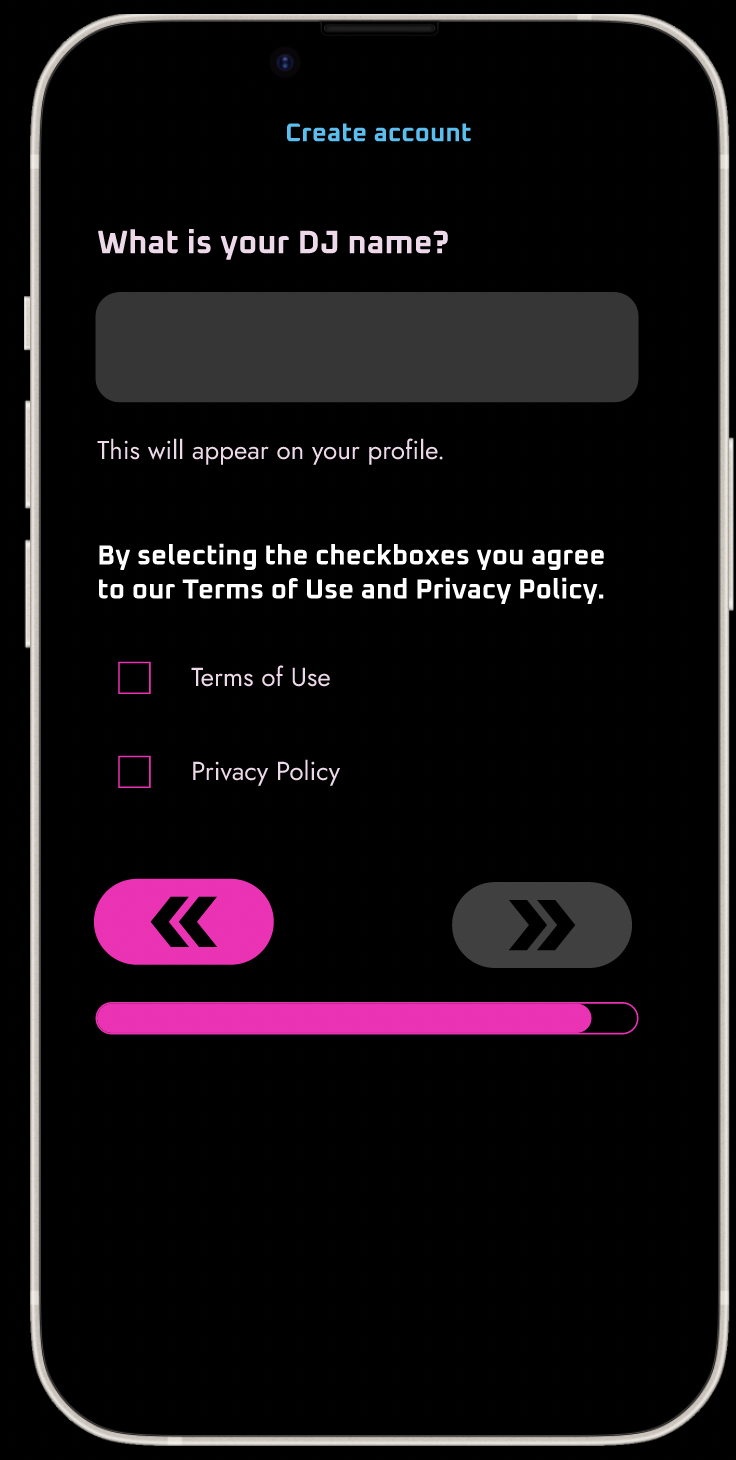
For the Log In - Create Account the user will be taken through a multi-step process to answer questions.
Each question will have its own screen move the user along the sign up journey.
login
For the explore page I wanted the user to be free of status. New DJ’s depending on the genre the user is looking to listen to and by swiping or pressing a button for the next one they would be able to hear a new artist.
EXPLORE
MENTOR
The mentor discovery screen will have a map of the people in your area and when clicking on certain locations you will see a carousel of mentors available. You will click the small window to go to their profile to learn more about them and then friend them and then after they accept your request you can go to book them. This will go to a calendar screen showing both of your available times and then after you choose you will go to the confirmation screen.
DESIGN
Utilizing a style guide featuring bold colors and clean tech type font created the branding for Haus.
Style guide
Components
1. Creating profile
Allowing users to answer questions that engage them and provide insights to new DJs they may want to listen to after creating a profile.
2. Finding new djs
Allowing users to seamlessly find new mixes and connect with DJs.
test
I reached out to five DJs of different skill levels to schedule an hour user testing sessions over video chat. The goal was to test my assumptions of how users would navigate the site for three task flows, how users reacted to the UI of the platform, and the success metrics to complete each task.
user testing results
The data I received after my user tests was essential to the revisions of my prototype. As shown, the second flow had the highest error rate and during my user tests with each participant in the first phase The users understood flow one and three the best the success metrics were the highest compared to the error rate of the other flows. The flow with the highest error rate was the adding song to playlist. I was able to see in real time the pain points as the user was clicking through.
5 out of 5 users successfully completed the first flow to sign up.
100%
1 out of 5 users completed adding song to playlist without error.
20%
Iterations
I tasked users with the goal of finding their shade and being informed with their result.
Observing each user, I noticed areas where the user seemed visibly happy with their experience, as well as a few areas of hesitation.
This allowed me to determine what was working and what needed to be updated.
A few testers after signing up and locating to their profile screen asked where they would input their DJ name.
I updated the screen during the onboarding flow to feature this information. Re-testing this screen yielded stronger results with a 100% success rate and a task completion time 5 seconds faster on average.
BEFORE
AFTER
The UI for the song screen needed to be updated as there was no differentiation from the buttons on the screen and the imagery/video for the song playing.
Updating the screens to help the user understand where the buttons are. Re-testing this screen yielded stronger results as users could easily see which buttons were available to progress in the flow.
Final prototype
The final prototype was a success after revising based on the user testing feedback.

next steps
Conclusion
Overall, the prototype was a success because I designed with the user in mind from start to finish. I interviewed DJs and tested with users who are proficient in website design. The process showed me that everything is designed for a reason and to question why things are the way they are.
In the defining stage I ran into the issue of having interviewees not reply and miss our meetings. In the future I will prepare a larger list of people to interview to avoid this happening again. I learned about user and task flows that map out how the user interacts with the platform. I learned that I want to work with a team to help bounce ideas off one another and work with a team from the start to the end of the project.
future considerations
The next steps of this project would be narrow and define the additional features that are nice to have and develop these flows and screens. Then build the site with developers and prepare my files for them. After the site would deploy we would measure the DJs who sign up and utilize the app and then go on to build the venue portion of the platform. Finally, following the platform’s success and continue to update and interview users on pain points they experience both on HAUS and in the DJ community.